Contents
Face à l’évolution rapide du monde du marketing numérique, rester à l’affût des dernières tendances design peut apporter un avantage décisif à vos campagnes d’e-mailing. Aujourd’hui, les gens sont bombardés de centaines d’e-mails par jour. Pour sortir du lot et capter l’attention de votre public cible, vous devez donc élaborer votre message de manière visuelle. Les experts regardent déjà dans la boule de cristal pour l’année prochaine, se demandant quelles nouvelles tendances apparaîtront à l’horizon. Dans cet article, vous aurez l’occasion de jeter un coup d’œil sur les principales tendances en matière de conception d’e-mails qui feront leur apparition en 2024.
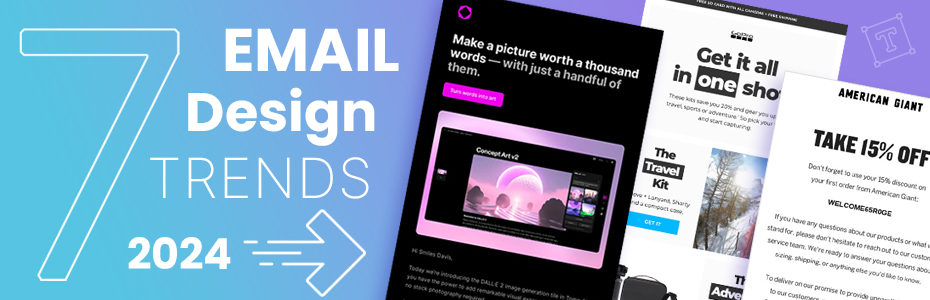
1. Conception personnalisée grâce à l’intelligence artificielle
Dernièrement, nous avons vu l’IA faciliter la rédaction de textes d’e-mails, et l’année à venir nous permettra de voir comment l’IA modifie la conception des e-mails. L’essor de l’intelligence artificielle n’en est encore qu’à ses débuts, mais on peut s’attendre à ce qu’elle soit de plus en plus souvent intégrée dans les campagnes d’e-mailing. Récemment, certaines images générées par l’IA circulent déjà lorsque leur contenu relève directement de l’intelligence artificielle ou, par exemple, lorsqu’une nouvelle fonctionnalité d’un produit technologique est mise sur le marché. Exemple – Tome

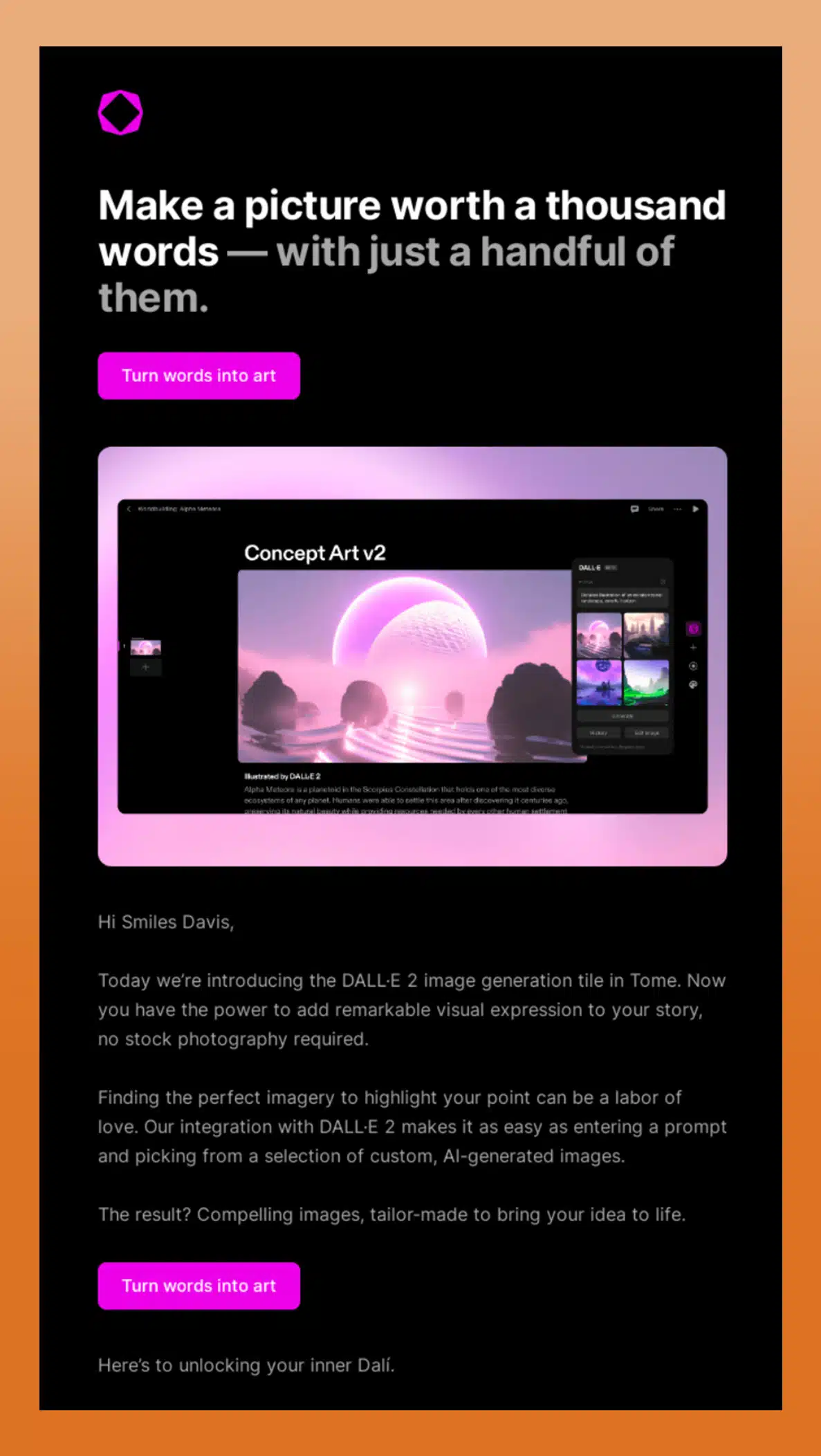
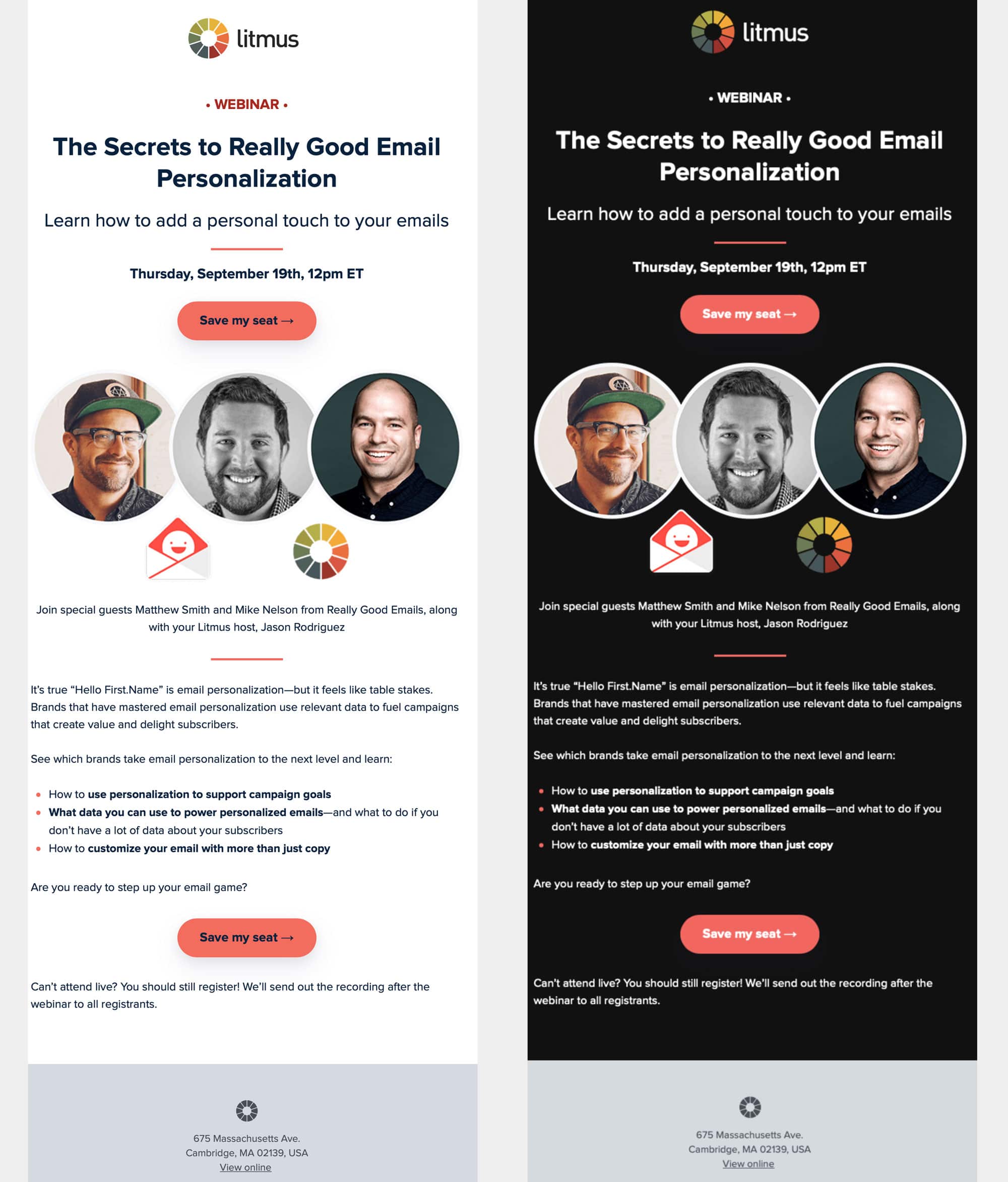
2. Compatibilité avec le mode sombre
Le mode sombre est une fonctionnalité qui modifie la palette de couleurs d’une interface, rendant le contenu très contrasté en utilisant des arrière-plans sombres et des couleurs de premier plan claires. Ainsi, si l’on compare avec l’utilisation habituelle d’un ordinateur ou d’une application mobile, les fonds clairs se transforment en teintes sombres, et le texte noir devient blanc pour favoriser le contraste. De plus en plus d’utilisateurs choisissent cette option par défaut sur leurs ordinateurs portables et leurs smartphones. Par conséquent, l’une des priorités absolues de l’année à venir sera de s’assurer que les templates d’e-mails sont compatibles avec le mode sombre. Voici quelques conseils pratiques pour favoriser la lisibilité en mode sombre : Logo: Si le logo est sombre, ajoutez une bordure claire pour le faire ressortir en mode sombre. Icônes : Il est préférable d’utiliser des contours blancs autour d’éléments de design foncés afin que le contour blanc soit uniquement visible en mode foncé, et non en mode clair. Images: Utilisez des images PNG avec un arrière-plan transparent, évitez d’utiliser des images dont la couleur correspond à celle de l’arrière-plan dans le code html. Couleurs très contrastées : Veillez à ce que le texte et les éléments graphiques soient suffisamment contrastés par rapport à l’arrière-plan pour améliorer la lisibilité en mode clair et en mode foncé. Il s’agit là de quelques points à prendre en compte pour optimiser la conception des e-mails pour le mode sombre, qui vise à assurer une lecture agréable de jour comme de nuit. Exemple – Litmus

3. Utilisation d’espaces négatif et de structures simples
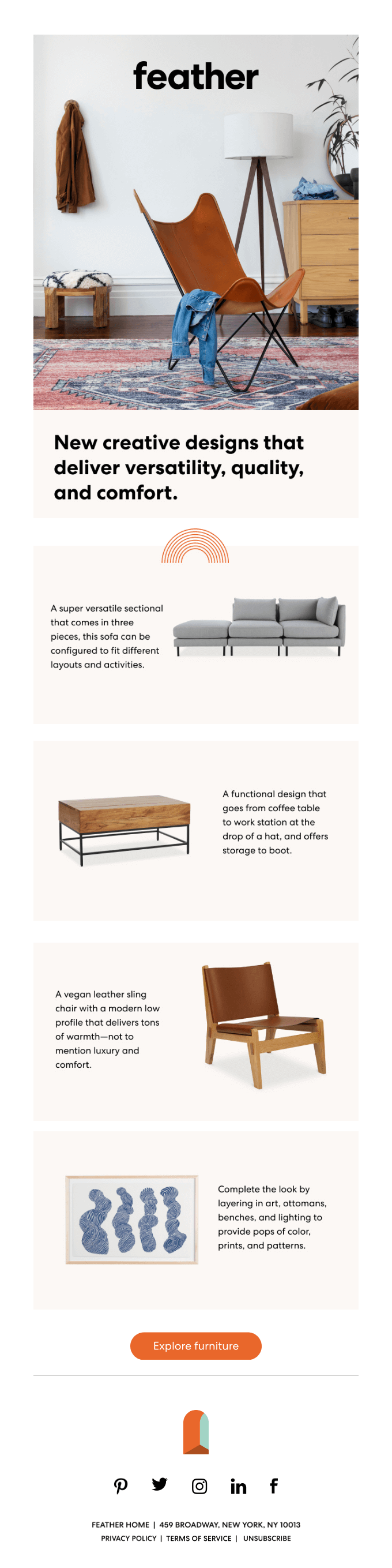
Depuis plusieurs années, la plupart des lecteurs consultent leurs e-mails sur des appareils mobiles. Cette évolution a favorisé la diffusion du responsive design, qui transforme toute mise en page multi-colonnes en une mise en page à colonne unique sur les appareils mobiles. Ainsi, une présentation en une seule colonne ou tout au plus en deux colonnes permet d’alléger le code et de ne pas gêner les utilisateurs orientés vers le mobile. Cette tendance s’accompagne d’une utilisation équilibrée de l’espace négatif, également appelé « espace blanc », qui sépare les différentes zones de la mise en page et donne du » souffle » au contenu de l’e-mail. Voici un excellent exemple qui associe le choix d’une structure simple à une utilisation astucieuse de l’espace négatif. Exemple – Feather

4. Palette monochromatique ou bicolore
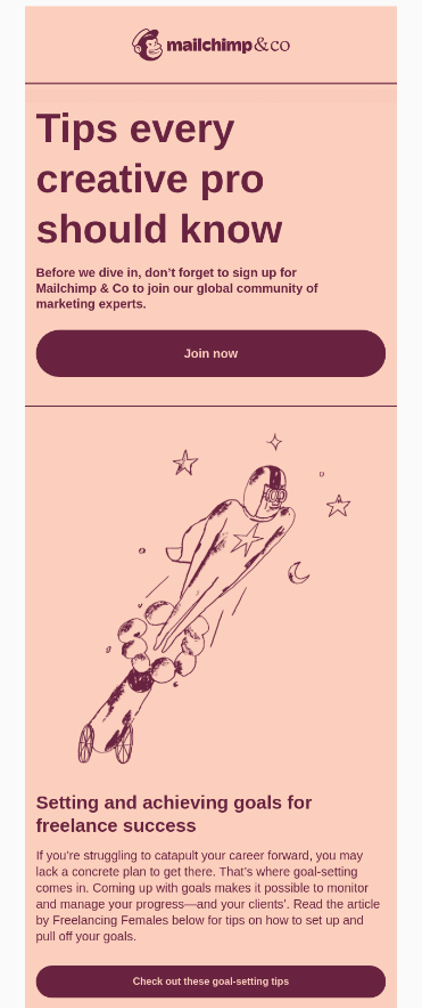
Les palettes de couleurs monochromes ou bicolores peuvent offrir des images visuellement captivantes. La simplicité d’une seule couleur ou le contraste de deux couleurs peut faire ressortir votre message de la boîte de réception et attirer l’attention de vos abonnés. Les différentes nuances et teintes d’une même couleur peuvent créer un design cohérent et harmonieux. Le choix d’une seule couleur et d’une gamme de 2 ou 3 teintes offre en effet l’avantage de séparer clairement les différentes parties qui composent le message. Exemple – MailChimp

5. Accessibilité et diversité
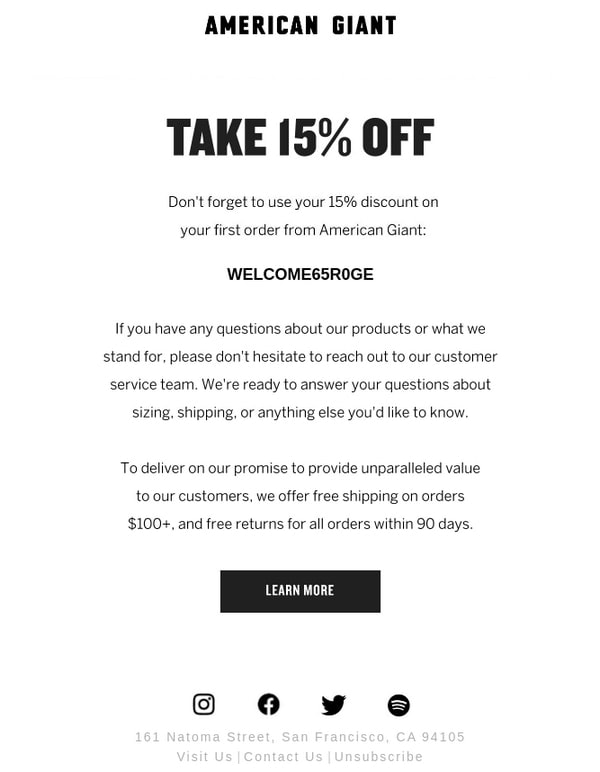
L’accessibilité est souvent reléguée au second plan lorsque l’on recherche des designs innovants, minimalistes ou tape-à-l’œil. Pourtant, concevoir des messages accessibles à un public diversifié n’est pas seulement un choix éthique, c’est aussi un choix stratégique, qui vous permet d’atteindre un public plus large et de promouvoir la diversité. Un e-mail bien structuré, avec des caractères lisibles, des contrastes de couleurs clairs, une utilisation intelligente de l’espace blanc et une hiérarchie logique, peut améliorer de manière significative l’expérience de l’utilisateur. Il est donc conseillé d’utiliser des caractères plus grands, d’opter pour des polices facilement lisibles et de veiller à un contraste de couleurs adéquat pour une meilleure visibilité. De plus, il est important de rappeler que le texte alternatif pour les images dans les e-mails est crucial pour les lecteurs d’écran utilisés par les utilisateurs malvoyants. En incluant ces textes, vous rendez non seulement vos e-mails accessibles, mais vous améliorez également leurs performances en cas de blocage ou de lenteur de chargement des images. Exemple – American Giant

6. La typographie dans le design
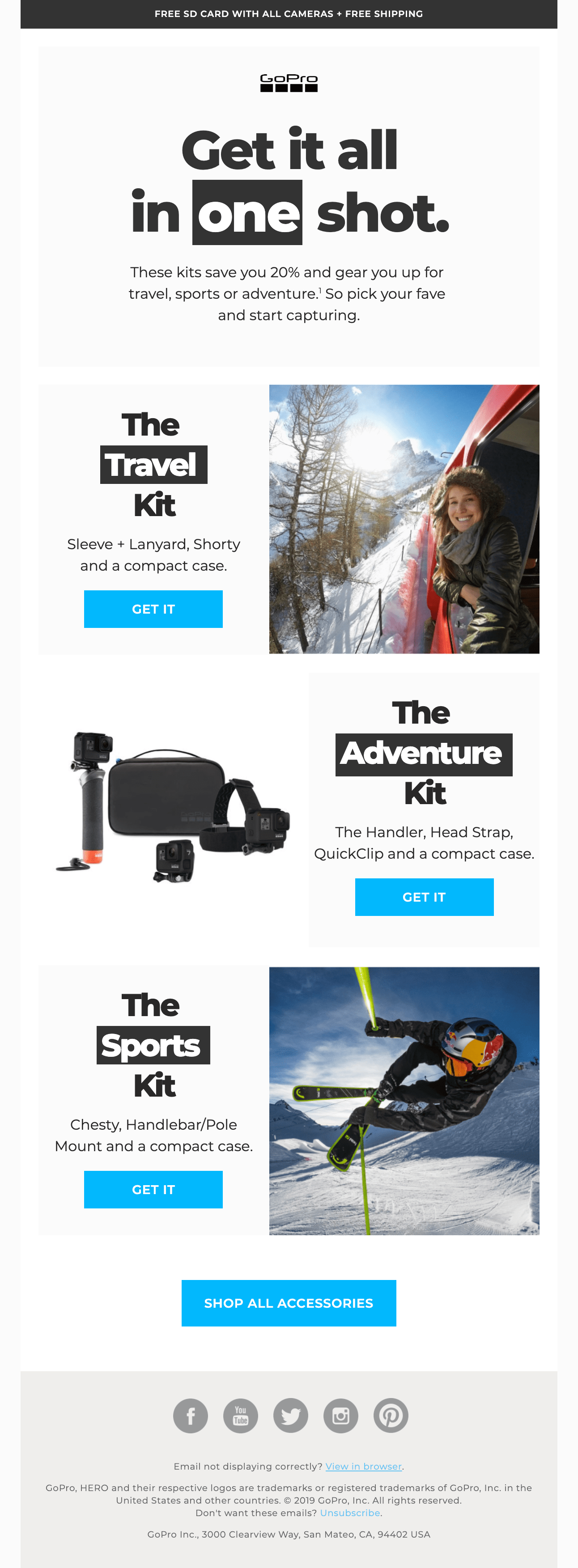
Grâce à la grande lisibilité des polices de caractères sur le web, il est possible d’utiliser des lettres et des caractères typographiques pour différencier vos e-mails et renforcer le message principal de la campagne ainsi que l’identité de la marque. L’utilisation de caractères typographiques « gras » dans les e-mails fonctionne comme un phare dans la nuit : elle éclaire les mots clés au milieu d’une mer de texte et fournit un point de référence clair à l’utilisateur, en le guidant vers les principaux appels à l’action. Exemple – GoPro

7. Rétro et Vintage
Le monde dans lequel nous vivons aujourd’hui traverse une phase de transition : ce qui était considéré comme vieux est aujourd’hui à la mode. Qu’il s’agisse de jeans taille haute ou de bandeaux pour les cheveux, les gens semblent vouloir rendre hommage au passé. La photographie vintage est aussi une tendance qui revient à la mode. Du boom des ventes d’appareils photo Polaroid aux photos de style rétro sur Instagram, le vintage se retrouve un peu partout. Le design illustre parfaitement ce dont nous parlons. Exemple – Sometimes Always

CONCLUSION
En 2024, le design des emails sera un mélange de styles vintage et innovants. L’intelligence artificielle jouera un rôle plus important dans la création visuelle, tandis que le mode sombre, les mises en page simples et l’accent mis sur la typographie et l’accessibilité rendront les emails attrayants pour un public plus large. L’avenir promet une expérience de connexion plus profonde avec les utilisateurs, mêlant le passé et l’innovation. L’adaptation constante aux tendances et la capacité à capter l’attention dans un paysage de plus en plus concurrentiel pourraient être déterminantes pour le succès des campagnes d’e-mailing au cours de l’année à venir.