Contents
In der sich schnell entwickelnden Welt des digitalen Marketings kann es für Ihre E-Mail-Kampagnen entscheidend sein, mit den neuesten Designtrends Schritt zu halten.
Heutzutage werden die Menschen mit Hunderten von E-Mails pro Tag bombardiert. Um sich von der Masse abzuheben und die Aufmerksamkeit Ihrer Zielgruppe zu gewinnen, müssen Sie Ihre Botschaft visuell gestalten.
Insider blicken bereits in die Kristallkugel für das nächste Jahr und fragen sich, welche neuen Trends auf ihrem Radar erscheinen werden. In diesem Artikel erhalten Sie einen Einblick in die wichtigsten E-Mail-Designtrends, die 2024 in Erscheinung treten werden.
1. Individuelle Gestaltung mit künstlicher Intelligenz
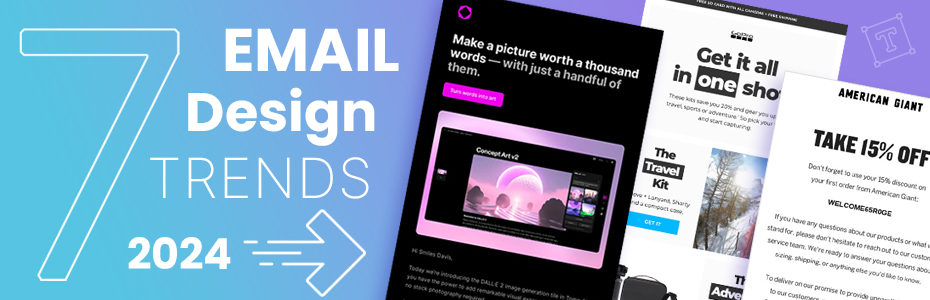
In letzter Zeit haben wir gesehen, wie KI das Schreiben von E-Mail-Texten unterstützt, aber das kommende Jahr wird zeigen, wie KI die Designlandschaft verändert. Der Aufstieg der Künstlichen Intelligenz befindet sich noch in einem relativ frühen Stadium, aber wir können davon ausgehen, dass sie immer häufiger in E-Mail-Kampagnen integriert wird. In letzter Zeit kursieren bereits einige KI-generierte Bilder, wenn das Storytelling direkt mit künstlicher Intelligenz zu tun hat oder wenn zum Beispiel eine neue Funktion eines technologischen Produkts vorgestellt wird. Beispiel – Tome

2. Kompatibilität mit dem Dark Mode
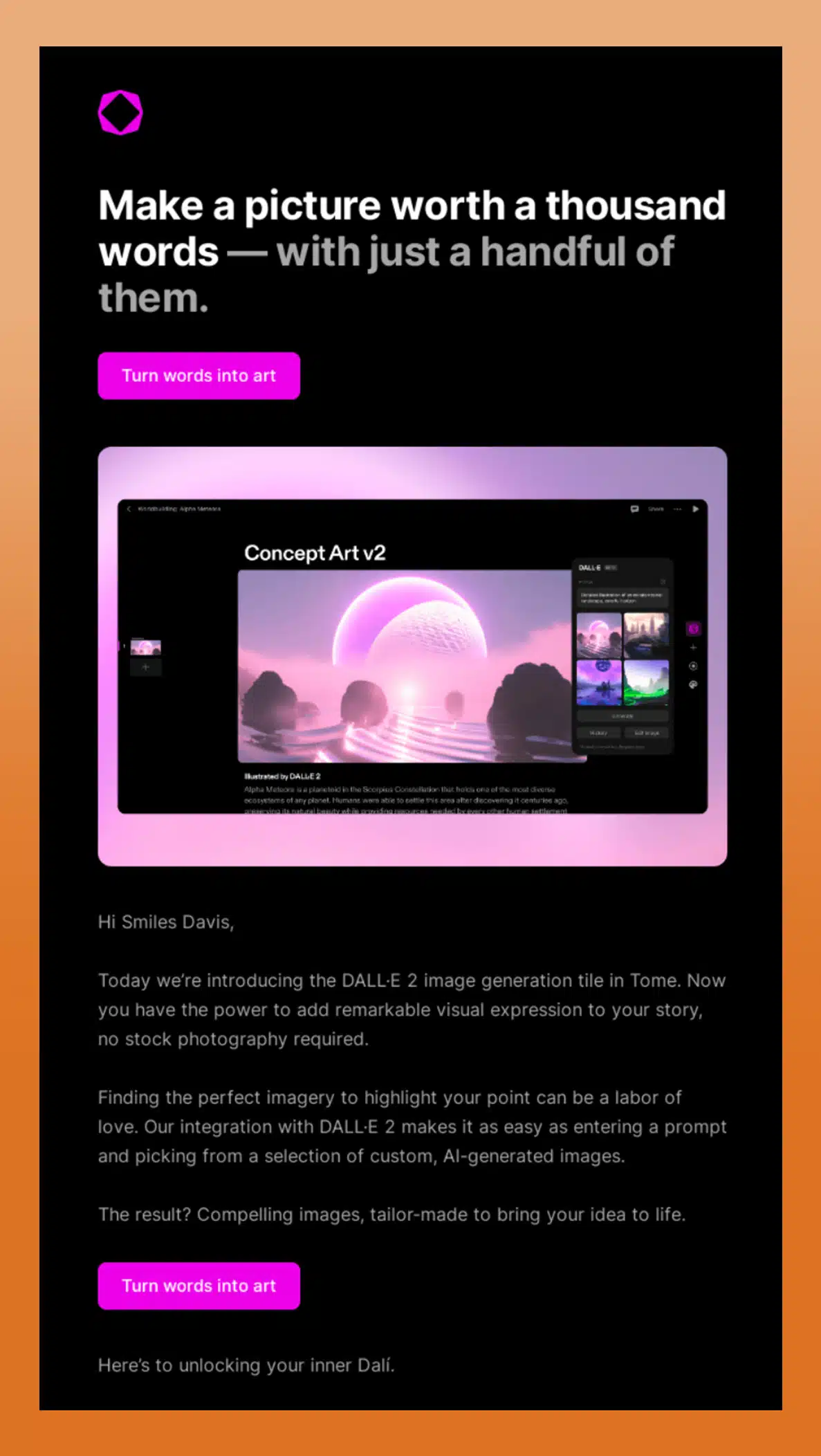
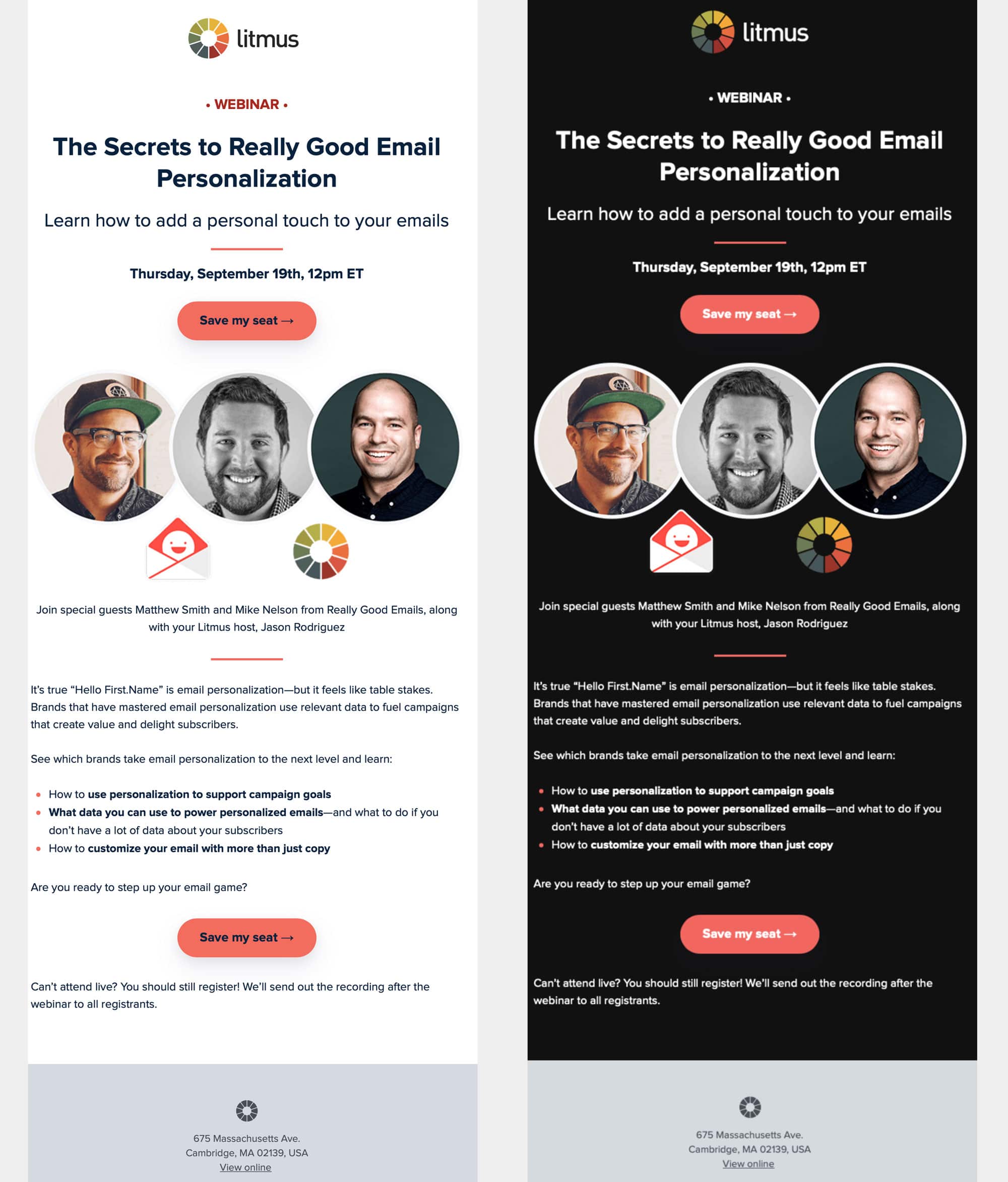
Der Dark Mode oder Dunkelmodus ist eine Funktion, welche die Farbpalette einer Benutzeroberfläche ändert und den Inhalt durch die Verwendung dunkler Hintergründe und heller Vordergrundfarben kontrastreicher macht. Im Vergleich zur üblichen Verwendung von Desktop- oder mobilen Anwendungen werden helle Hintergründe in dunkle Farbtöne umgewandelt, und schwarzer Text wird weiß, um den Kontrast zu erhöhen. Da immer mehr Nutzer diese Option als Standard auf ihren Laptops und Smartphones einstellen, wird die Sicherstellung, dass E-Mail-Vorlagen mit dem Dark Mode kompatibel sind, eine der absoluten Prioritäten im kommenden Jahr sein.
Hier sind einige Tipps für das Design, um die Lesbarkeit im dunklen Modus zu verbessern:
Logo: Wenn das Logo dunkel ist, fügen Sie einen hellen Rahmen hinzu, damit es im dunklen Modus hervorsticht.
Icons: Es wird empfohlen, dunkle Designelemente mit weißen Umrandungen zu versehen, damit die weiße Umrandung im hellen Modus nicht sichtbar ist, sondern nur im dunklen Modus.
Bilder: Verwenden Sie PNG mit transparentem Hintergrund und vermeiden Sie Bilder, die mit der Hintergrundfarbe in der HTML-Datei übereinstimmen.
Farben mit hohem Kontrast: Achten Sie darauf, dass der Text und die Designelemente einen ausreichenden Kontrast zum Hintergrund aufweisen, um die Lesbarkeit sowohl im hellen als auch im dunklen Modus zu verbessern.
Dies sind einige der wichtigsten Punkte, die bei der Optimierung des E-Mail-Designs für den dunklen Modus zu beachten sind, der ein angenehmes Lesen sowohl bei Tag als auch bei Nacht gewährleisten soll. Beispiel – Litmus

3. Verwendung von Negativraum und einfachen Strukturen
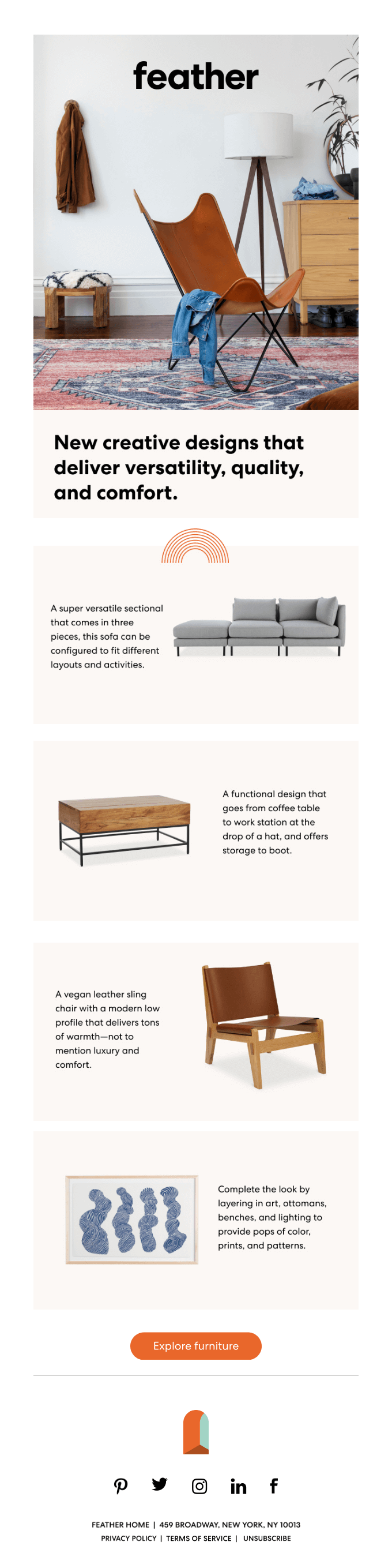
Seit einigen Jahren lesen die meisten Nutzer ihre E-Mails auf mobilen Geräten. Dies hat zur Verbreitung des responsiven Designs geführt, das jedes mehrspaltige Layout in ein einspaltiges Layout auf mobilen Geräten umwandelt. Die Gestaltung eines einspaltigen oder höchstens zweispaltigen Layouts ist aufgrund des einfacheren Codes vorteilhaft und benachteiligt die mobil orientierten Nutzer nicht. Dieser Trend geht einher mit der ausgewogenen Verwendung von negativem Raum, auch „Weißraum“ genannt, um die verschiedenen Bereiche des Layouts zu trennen und dem Inhalt der E-Mail einen „Rhythmus“ zu verleihen. Hier ist ein hervorragendes Beispiel, welches die Wahl einer einfachen Struktur mit einer geschickten Nutzung des Negativraums kombiniert. Beispiel – Feather

4. Monochrome oder zweifarbige Palette
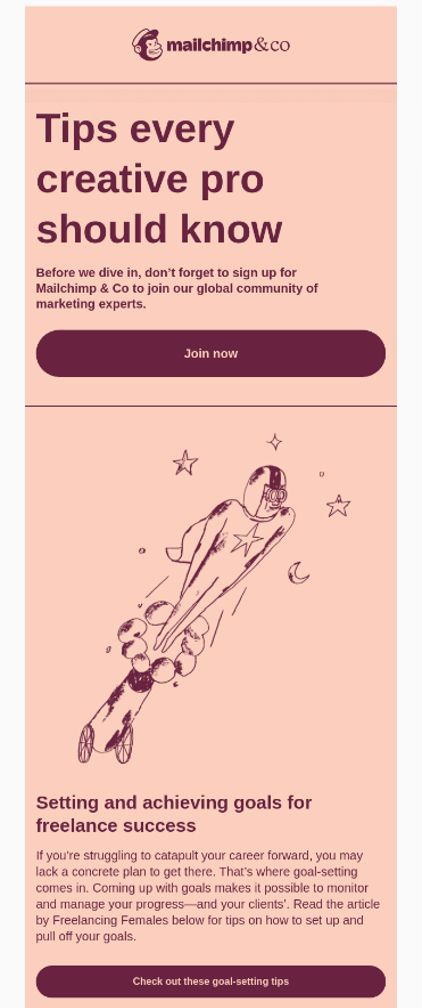
Monochrome oder zweifarbige Farbpaletten können visuell fesselnde Bilder erzeugen. Die Schlichtheit einer einzigen Farbe oder der Kontrast von zwei Farben kann Ihre E-Mail im Posteingang hervorheben und die Aufmerksamkeit Ihrer Abonnenten wecken. Verschiedene Schattierungen und Tönungen einer einzigen Farbe können ein kohärentes und harmonisches Design schaffen. Die Wahl von nur einer Farbe und einer Palette von 2 oder 3 Schattierungen hat den Vorteil, dass die verschiedenen Teile, aus denen die Nachricht besteht, klar voneinander getrennt werden. Beispiel – MailChimp

5. Barrierefreiheit und Inklusion
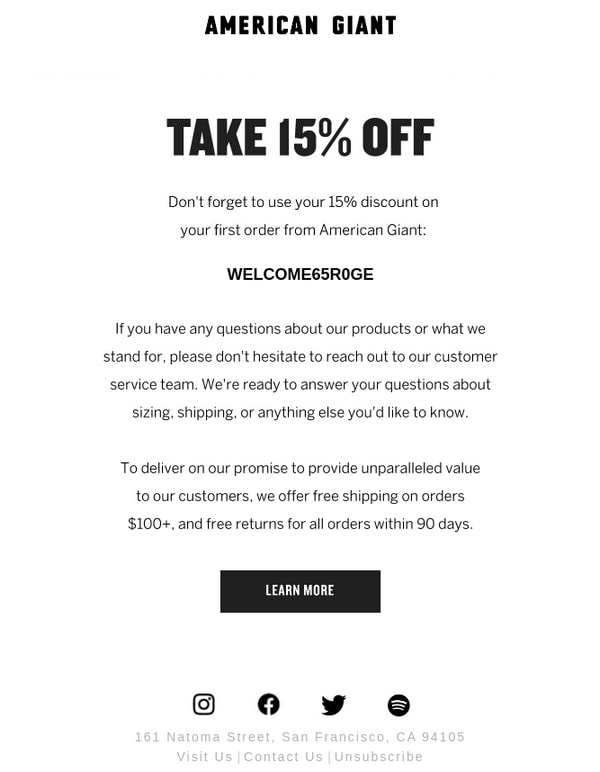
Auf der Suche nach innovativem, minimalistischem oder auffälligem Design wird die Barrierefreiheit oft in den Hintergrund gedrängt. Die Gestaltung von E-Mails, die für ein breites Publikum zugänglich sind, ist jedoch nicht nur eine ethische, sondern auch eine strategische Entscheidung, die Ihnen hilft, ein breiteres Publikum zu erreichen und die Integration zu fördern. Eine gut strukturierte E-Mail mit gut lesbaren Schriftarten, klaren Farbkontrasten, intelligenter Nutzung des Weißraums und einer logischen Hierarchie kann das Nutzererlebnis erheblich verbessern. Es ist daher ratsam, größere Schriftgrößen zu verwenden, sich für leicht lesbare Schriftarten zu entscheiden und einen angemessenen Farbkontrast für eine bessere Sichtbarkeit zu gewährleisten. Außerdem ist es wichtig, daran zu denken, dass Alternativtexte für Bilder in E-Mails für Bildschirmlesegeräte, die von E-Mail-Nutzern mit Sehbehinderungen verwendet werden, von entscheidender Bedeutung sind. Sie machen Ihre E-Mails nicht nur lesbar, sondern verbessern auch die Leistung in Fällen, in denen Bilder blockiert sind oder langsam geladen werden. Beispiel – American Giant

6. Typografie im Design
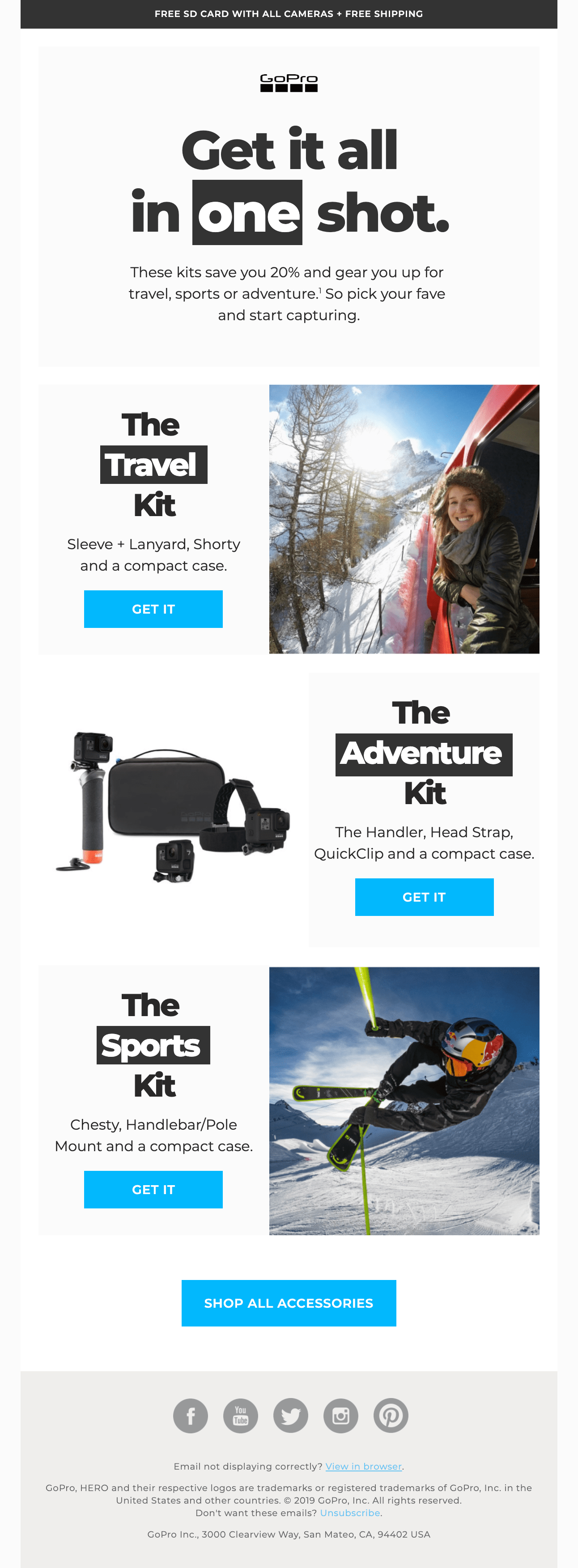
Die gute Lesbarkeit von Webfonts macht die Verwendung von Schriftzügen und typografischen Zeichen zu einer wirksamen Methode, um Ihre E-Mails zu differenzieren und die Hauptbotschaft der Kampagne sowie die Identität der Marke zu unterstreichen. Die Verwendung von „fetter“ Schrift in E-Mails wirkt wie ein Leuchtturm in der Nacht: Sie beleuchtet die wichtigsten Botschaften inmitten eines Meeres von Text und bietet dem Nutzer einen klaren Bezugspunkt, der ihn ebenfalls zu den wichtigsten CTAs (Call to Action) führt. Beispiel – GoPro

7. Retro und Vintage
Die Welt, in der wir heute leben, befindet sich in einer Übergangsphase: Was als alt galt, liegt jetzt im Trend. Ob High-Waisted-Jeans oder Haarbänder, die Menschen scheinen die Vergangenheit gerne zu würdigen. Ein Trend, der wieder in Mode kommt, ist die Vintage-Fotografie. Vom Boom beim Verkauf von Polaroidkameras bis hin zu Fotos im Retrostil auf Instagram – Vintage ist fast überall zu finden. Das Design zeigt perfekt, wovon wir sprechen. Beispiel – Sometimes Always

Fazit
Im Jahr 2024 werden wir beim E-Mail-Design eine Mischung aus klassischen und innovativen Stilen sehen. Künstliche Intelligenz wird eine größere Rolle bei der visuellen Gestaltung spielen, während der Dark Mode, einfache Layouts und die Betonung von Typografie und Barrierefreiheit E-Mails für ein breiteres Publikum interessant machen werden. Die Zukunft verspricht eine tiefere Bindung mit den Nutzern, eine Mischung aus Vergangenheit und Innovation. Die ständige Anpassung an Trends und die Fähigkeit, in einem zunehmend wettbewerbsintensiven Umfeld Aufmerksamkeit zu erregen, könnten im kommenden Jahr der Schlüssel zum Erfolg von E-Mail-Kampagnen werden.